网页设计-反面教材
发布时间:2016-10-31责任编辑:朱明 浏览:1332
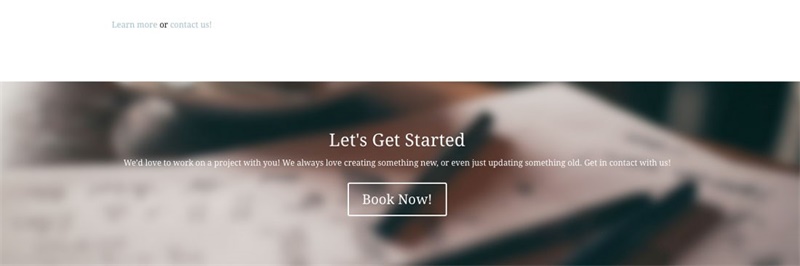
1. 缺乏对比度

网页上的文字和图片都需要具备较高的可读性,最简单的方法就是让它们具有高对比度。但是许多设计师却经常忽视这条规则。图片背景与文字对比度太差,导致文字模糊不清无法阅读,用户不仅错过这段话也错过了你要传达的重要内容。
我们需要保证每一个元素都与它周围的其他元素区别开来,记住这些基本方法——色彩、空间、尺寸。合理地运用这些方法让网页上的元素都清晰可见瞬间可以提高网页的逼格。
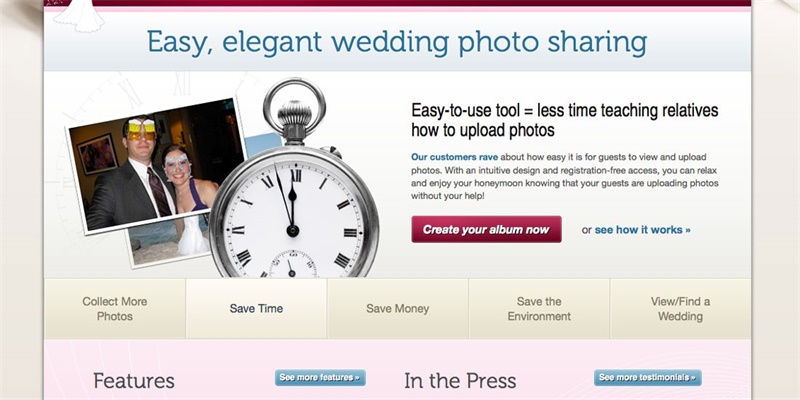
2、糟糕的导航和操作流程

当我登陆了网页的第一眼,你就得让我明白接下来我该做哪个操作。点击按钮以及信息需要放在显眼的位置——这就是为什么导航和菜单栏往往处于页面的顶部。
导航的标签内容和运行效果必须清晰直观,当你尝试使用水平方向的滚动条或者其他一些不太寻常的动效设计的时候,给用户一些暗示让他们知道你的网页如何工作吧!过于复杂的设计会让用户感到无所适从并放弃你的网站。
3、不采用响应式设计

使用响应式框架设计可以同时兼备手机、平板、PC这样不至于在PC端网页显示的很好二道手机上却是一塌糊涂。一些网站,在手机上加载出的是一整个页面。这些网站并不是响应式设计,至少没有手机版的视图,以至于用户无法使用。
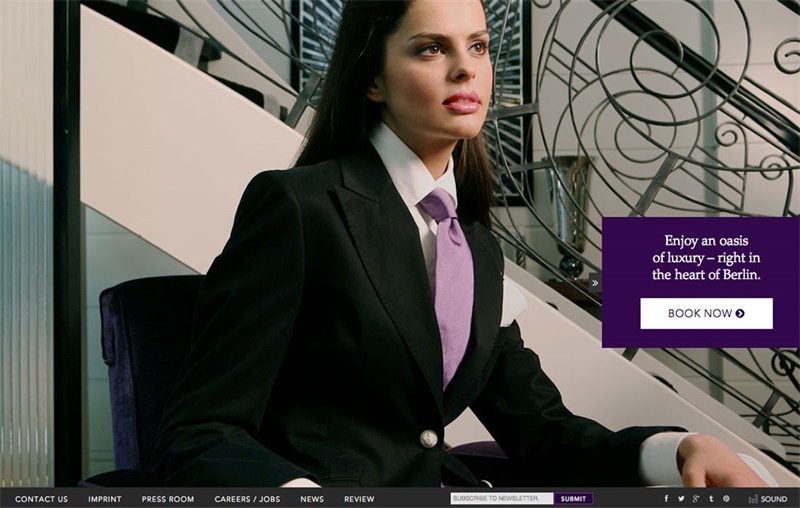
4、连接丢失
如果你的logo并不能链接到你的网站首页,我也会感到奇怪。Logo都是要链接到网站首页的。(以及当处于首页的时候,不要禁用返回按钮。)考虑链接的可用性。保证你的链接,特别是那些文本中的链接足够明显并且易于点击而不造成误操作。不要在你的文本中添加很多文字链接,特别是在小的移动设备屏幕上,用户很难点击到正确的链接。
5、自动播放音乐

在网页上添加声音会很生动,可千万别在没有用户提示的情况下播放音乐。你应当提供给用户一个打开/关闭音乐的按钮,并且默认关闭。音乐或许会让用户惊艳,可要是用户正处于工作环境或是心情很差的时候这么做却适得其反。用户需要能完全操控你的网页,而自动播放的音乐却与之背道而驰。我需要网页音乐但播放必须得到我的同意,如果我没办法找到按钮关闭自动播放的音乐,那只能直接关掉网页。
但应用在广告上这倒是个不错的招数。如果你有有声音的内容必须要播放,考虑放一个大的弹出式静音按钮。用户往往会接受几秒钟的广告时间并会去阅读内容。虽然这不是一个理想的方法,却是一个比较好的解决方案。
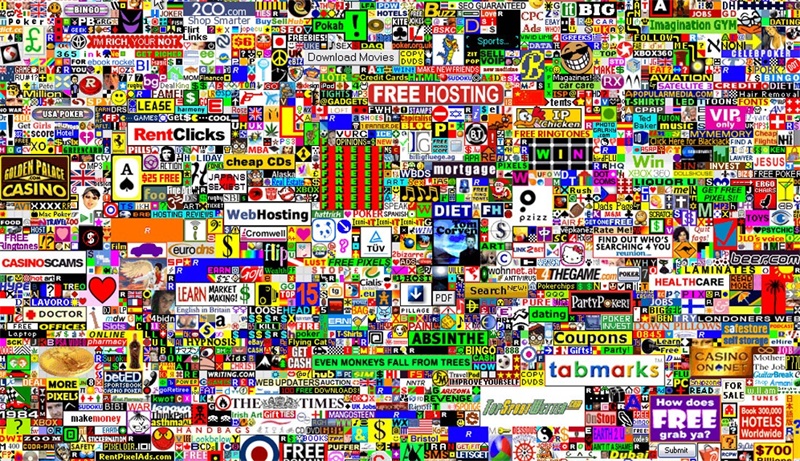
6、其他
1. 没有搜索功能
2. 语法或拼写错误
3. 文字中出现太多链接
4. 连字符连接的文本
5. 超小的按钮
6. 糟糕的排版和可读性
友善工作室 供稿








 公安部备案号 37010102000609
公安部备案号 37010102000609