网页设计的用户体验之一
发布时间:2016-08-26责任编辑:朱明 浏览:1185
网页设计就如同一座大楼,这座大楼的结构就是这个网站的结构。建筑的结构决定了人们对她的第一印象,也决定了她的个性。建筑的结构可以从美得角度、实用的角度、个性化的角度等方面分析。
同样的当我们开发一个新产品时,我们要考虑到它的美,实用等多方面问题。我们要解决的最重要的问题“不是谁要用我们的产品”,而是“用我们的产品来做什么”!
1.1目标:用户希望达到的最终目的
思考用户的什么行为是网站获得成功的关键?
淘宝回答:付款;ptp平台:浏览者注册账号并在此平台投资;
2.2架构
2.2.1目标:客户需求分析
准确定位网站目标人群,设定网站整体架构,规划,设计网站栏目以及内容,指定网站页面操作流程及页面交互,以最大化的符合用户需求。
2.2.2架构的层次
架构的层次很大程度上决定了用户通过首页需要点击多少次才可以到达自己想看的内容。 单纯考虑层级,层级越少越好,最佳状况是层级不超过三层。如果能保证层级不超过三层,就差不多可以保证用户点击三次以内就可以看到自己想看的内容。
2.2.3架构的宽度
用户可以见的第一层架构宽度主要是导航的链接数。用户短时间的记忆力一般是7±2,因此每个层级下架构的宽度都不应该太宽,否则会考虑用户的记忆力。
2.2.4架构的平衡度
因为现在的大型网站,尤其是门户网站,它们的信息量非常庞大,通过首页3次点击都能达到所有的内容已经完全无法实现。一定的信息量,架构的层级和架构宽度是相互对立的,如果层级少则要求架构宽度增加,反之亦然。架构可以给信息进行分类,组织,让用户更清晰地找到自己要找的内容,但分类过多或是层级过深增加用户的学习成本。在信息量大的时候一定要综合考虑架构的层级和宽度平衡。
3.3用户视觉习惯
3.3.1顺应用户基本的阅读习惯:从左到右、从上到下
3.3.2.F型布局
尼尔森眼动发现,大多数用户浏览页面时的视觉热点是”F”布局。它们记录了232位用户浏览上起那个网页的方式,发现对于不同的站点和任务,用户主要阅读行为相当一致的。首先:用户横向阅读,通常是网页内容区域的上半部分;接着:用户视线下移一点,开始第二次横向阅读,通常这一次涵盖的区域会比前一次短;最后用户会纵向的浏览网页的内容的左边部分。
3.3.3区块:
人们天然就有将信息分类的认知需求。网站信息以方块呈现的效率最高:用户可以通过区块来分辨这个区域的信息是否是自己需要的,可以迅速缩缩小范围、进行仔细寻找或是浏览下一个区块
3.3.4对产品设计的启发:
用户不会从头到尾看完页面。首页首屏的前面位置应该传达网站的重要的信息(同理其他页面的头两段应该传达重要的信息,尤其是第一段);用户从上到下浏览左侧的信息时,他们会注意标题、段落和要点信息,这些区块的头两个这些区块的头两个词要包含重要信息,因为用户可能很少看第三个词。
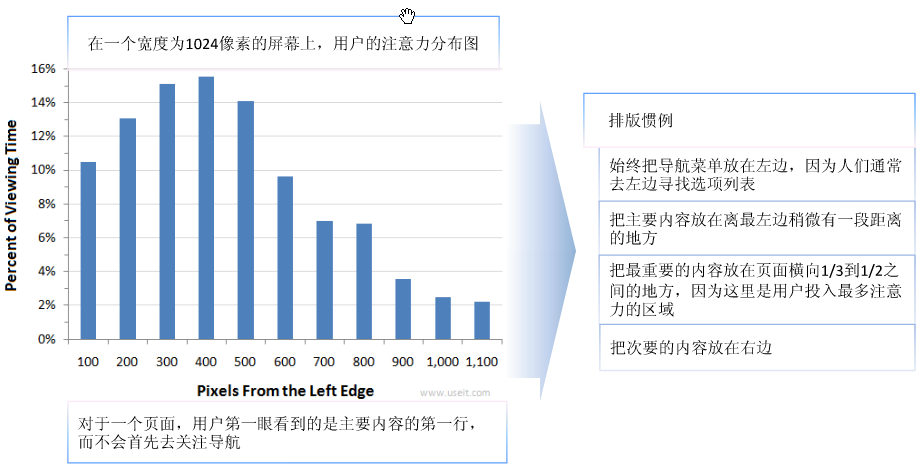
3.3.4水平注意力:
来自Nielson的报告:
网络用户花69%的时间看左半部分,花30%的时间看右半部分,看左半部分的时间大概是右半部分时间的两倍。剩下的时间花在需要水平滚动才能看到的页面部分,因此,绝对要避免水平滚动

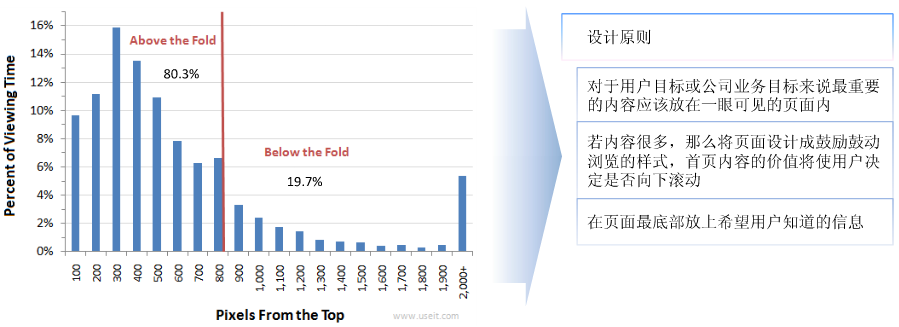
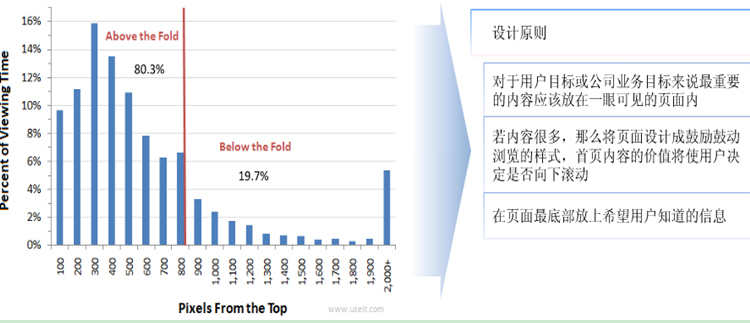
3.3.4垂直注意力:
来自Nielson的报告:


垂直注意力大部分集中于一眼可见的页面内容:
. 用户通常花80%的时间看页面上直接可见的内容,只花20%的时间去看需要滚动才能看到的部分
. “page fold”概念,将最有价值的信息放在首屏
不要设计太长的页面,用户的注意范围是有限的。用户喜欢那些他们能迅速找到信息的网站,减少需要输入字数,减少滚动
. 但是,滚动优于翻页,如果长篇幅的文字,还是设计成一个滚动页面更合适些
. 首页的内容仍然很重要,因为用户依据在首页页面上看到的信息来判断页面下滚的信息是否有价值
. 倒数第一行信息获得的注意力优于倒数第二行信息,近因效应
3.3.5 一致性
良好的一致性,可以减少用户学习成本,可以更快培养用户习惯,也可体现产品设计的严谨。如果有不同,应作相应的区别处理,特别是视觉表现上要予以区分。
什么是一致性?
在相似的情境下,应在几个方面保持一致:视觉表现,交互行为,操作结果。
即同一元素在不同页面应尽量是一样的(换句话说用户在不同页面看到都知道这个元素代表同一种含义),如果因为其他因素导致很难一样,也应该最大程度保持它们的相似度。同时也要求同一元素应该是代表一种或是一类含义,不可随意变更元素用途。
相同属性的元素保持统一,并且它们在不同页面都保持统一。
1. 标识
同一种标识在不同页面必须保持完全一致(但尺寸可以放大或是缩小)
2. 文字
同一平台上的同一层级的信息的字体应尽量保持一致,如标题的字体大小、显示字数的长短都一定的规范,最好不要超过3种规格。
3.提示信息
提示信息在摆放的大体方位(如:都放在输入框的右侧、或是下方等);信息提示的形式:如:主体形式都是主题加关键字,以及提示信息的字体等都应该保持一致。
少即多,尽可能精简界面上的元素。当设计出原型,现将元素减半,然后在看能否在简化。保证主要任务流程顺利完成,消减其余不想管元素的干扰。
简洁体现在四方面:减轻视觉干扰、精简文字表述、简化操作步骤。
至此对用户体验分析暂时告一段落,在后期的工作或学习当中遇到不同的问题会及时更新,谢谢大家的阅读。
友善工作室 供稿








 公安部备案号 37010102000609
公安部备案号 37010102000609