“咔咔云建站”的毛玻璃配件效果实现
发布时间:2020-01-03责任编辑:满帅 浏览:777
注意:此方法只适合body设置背景图时的模糊。
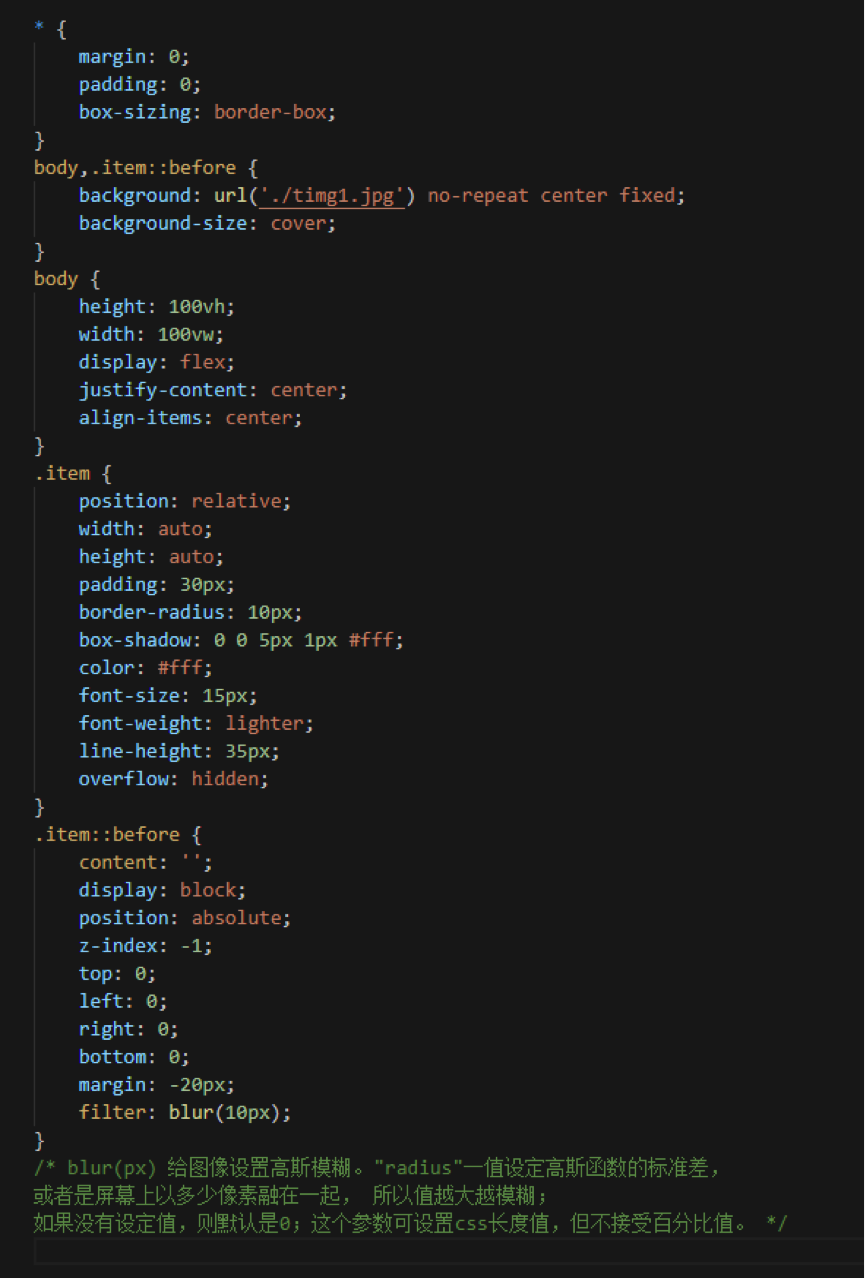
页面布局方面,主要父元素为body,子元素为想要的效果,涉及到的知识点:background、filter、定位、伪元素、flex布局(主要为子元素水平居中使用)、z-index=-1也是很重要的一个点。
一、background
background: url('./timg1.jpg') no-repeat center fixed;
分别对应:背景图片地址、平铺效果、滚动、位置
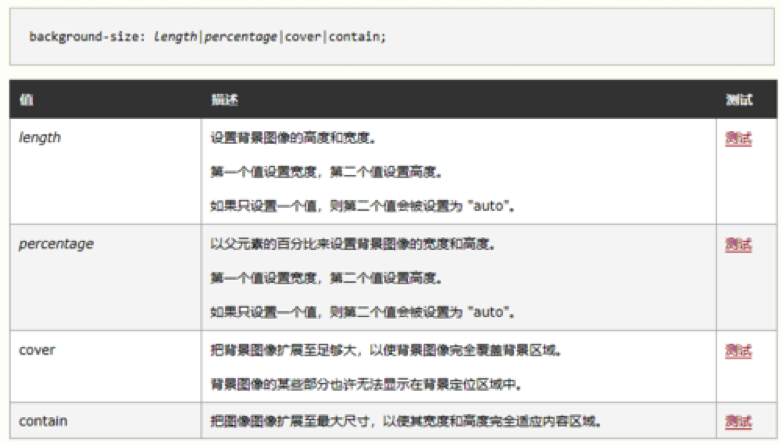
同时也要标注背景图片尺寸background-size
background-size: cover;

二、filter,blur(px) 给图像设置高斯模糊。
三、定位
四、伪元素
五、z-index=-1,通过设置使父元素内容在内容下面

咔咔组供稿








 公安部备案号 37010102000609
公安部备案号 37010102000609