box-sizing布局使用方法
发布时间:2018-04-28责任编辑:朱明 浏览:1160
1.语法:box-sizing: content-box | border-box | inherit;
默认值:content-box
适用于:所有接受width和height的元素
继承性:无
content-box:
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )
此属性表现为标准模式下的盒模型。
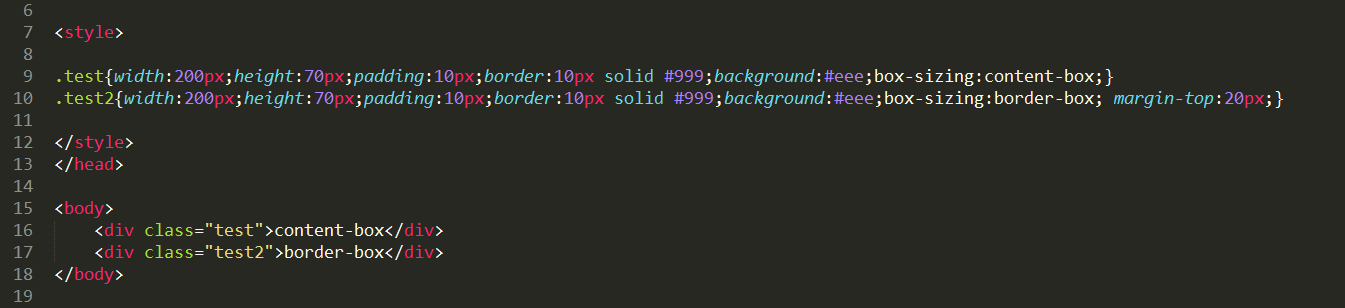
border-box:
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
此属性表现为怪异模式下的盒模型。
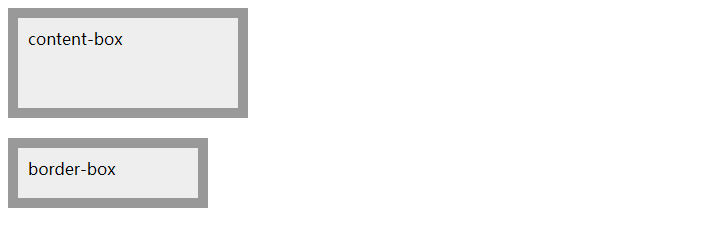
示例:两个完全相同的盒子,box-sizing不同的情况下所得结果如下图


2.关于浏览器兼容性
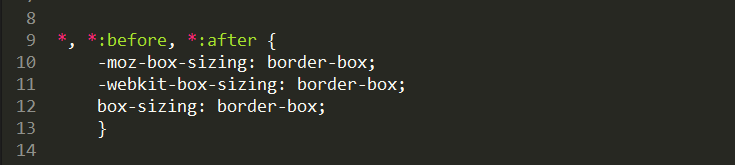
IE8及以上版本支持该属性,Firefox 需要加上浏览器厂商前缀-moz-,对于低版本的IOS和Android浏览器也需要加上-webkit-。实际上,很多reset.css或者normal.css里都包含如下CSS语句,也是比较赞成的用法:

项目设计 供稿








 公安部备案号 37010102000609
公安部备案号 37010102000609