游戏UI里的图标设计
发布时间:2018-04-26责任编辑:朱明 浏览:1903
从古至今,符号与图标一直扮演着让人“秒懂”的角色;那么,游戏UI里的图标怎么设计?又有哪些分类呢?对于初入游戏UI的新人来说,关心的莫过于两件事——界面交互和图标设计。而后者,作为占据半壁江山的图标设计也经常被同学们讨论提及。

或许,会有小伙伴来问了:为什么图标设计很重要呢?其实答案很简单,因为它最显眼也最直观。
试想,当我们刚接触一款新游戏的时候,从打开游戏应用到登录账号;前三分钟的时间都是与界面图标打交道。在我们正式开始游戏前,正是这第一印象影响了我们,让我们禁不住对一款游戏产生评价:哇,画面好棒!什么!?辣鸡设计......图形不仅传递着界面信息,更影响着用户的情绪。好的游戏UI图标让玩家赏心悦目,而一版糟糕的图标设计则会让玩家有分分钟弃坑(摔键盘)的冲动。

那么,一版好的图标设计是怎样诞生的呢?当你看完这篇文章的时候,你将不再为图标设计是什么、怎么做而感到困惑,你将有一种拨开迷雾的感觉。还等什么?往下看就对了。

首先,让我们明确一点:图标是什么?如果有经常泡在网上的小伙伴,那么你一定会发现这种类型的图标——矢量图标。这些各式各样的图形设计应用在我们周遭的方方面面:大到一家公司的LOGO,小到街道转角处的公共厕所。我们的生活离不开图标,因为它把复杂的信息提取——简化——抽象,让我们秒懂。简而言之,图标就是传递信息的图形。
当然,游戏UI的图标功能不仅仅局限于信息的传递,它还包括了审美和趣味性的表达。既然画好图标是游戏UI设计师的基本功,那么怎样才能信手拈来一个设计,轻松应对策划的需要呢?

这个时候,对游戏图标的分类就显得至关重要了。从游戏的整个流程来看,图标分为以下几个类别:1、功能性的图标 2、技能图标 3、物品图标 4、徽标设计
想想看我们玩游戏的时候是不是经常和这些东西打交道呢?下次在玩LOLDOTA2的时候,偶尔留心下里面的图标设计,看看有什么新的发现吧。
1、功能性的图标
顾名思义,就是系统功能的入口。对于它来说,识别性可是第一位的;我们总是希望,亲爱的玩家小伙伴能够看一眼就知道这是干什么的。像角色啊,任务啊,帮派啊这些菜单栏的按钮就是典型的功能性图标。它含有极强的“隐喻”在里面,看起来比较抽象。所以,会有不少的图标在下面加上“文字注解”,从而强化理解。

2、技能性图标
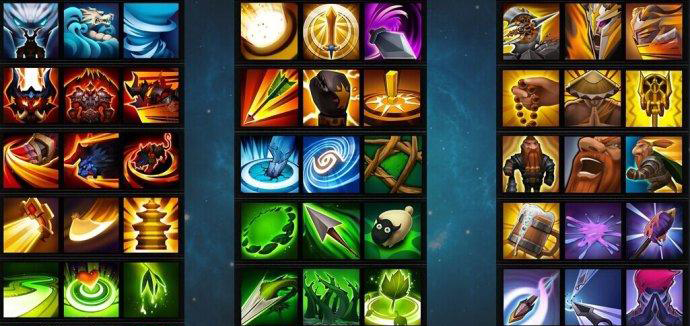
如果你是DOTA2的玩家(新手也好~),我想,一定知道QWER这四个技能键吧。按下键盘上的这些按钮,游戏中的技能栏就会开始闪烁,英雄会放出华丽的技能。区别于功能性的图形表达,此类图标一般都会伴有强烈的光效。通常,我们在设计的过程中都会加上动态的特效:反映角色的状态(BUFF),表现能量释放前的趋势和表达强烈的存在感。有时候,不同的英雄会有不同的属性特点。比方:死灵法师的技能图标就是幽绿色,蝙蝠骑士的技能图标则以火焰红为主。这既和英雄的特点有关,有隐含着角色背后的故事,就看你想怎么表达了。

3、物品图标
玩游戏,我们经常喊的一句话是什么?对了,就是“打装备、升等级”。装备与物品能给我们带来很强的成就感。说起物品图标,游戏UI里最直观的就属它了:是什么就是什么,单纯的表达物体,而且不用像画游戏原画那样体现所谓的氛围。比较经典的就是暗黑3的物品图标了,统一的风格样式和的品级属性,这些都是非常棒的参考。

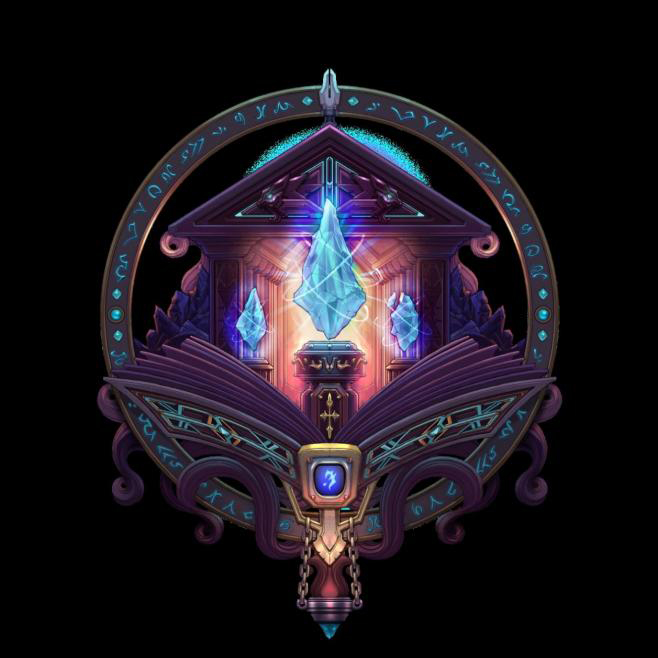
4、徽标设计
一个好的徽标设计会非常的精致,起到良好的装饰效果。正因为它是一个锦上添花的过程,所以好多徽标都是原画师来进行绘制。它表达着游戏世界背后的故事、理念,可以有效提升游戏的品质。不知道你有没想过,像LOL的各种区服徽章,都有着背后的意义呢。

看了那么多人家的设计,是否自己也想要动手画一个?这个时候的你,是不是已经打开了PS,望着新建的空白画布发呆?其实图标设计也是有一套完整的流程的,掌握了具体的设计步骤,就可以提升设计效率。我将其大致分为五个步骤:
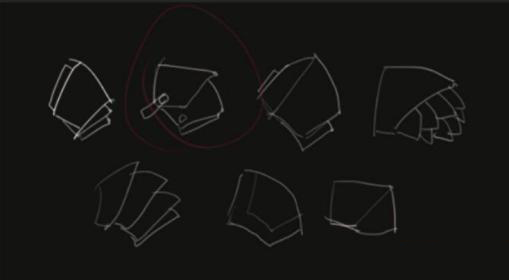
1、草稿
就是在短时间内绘制大量的草图、绘制外观的剪影。这个时候可以尽情天马行空地想象。因为修改的成本很低,所以可以根据同一主题绘制多版本图标。

2、线稿
这一阶段是对草稿的归纳,需要细化图标的花纹和轮廓走向。在设计过程中可以考虑一些元素的夸张和变形。

3、平涂
用PS的钢笔工具勾出轮廓,定一下物体的固有色,并区分颜色的层级。

4、细节刻画
从这一部开始、就是一般意义的画画了;你需要添加色彩关系、塑造体积、细节、质感——塑造大概的形体。

4、调整
这个时候,基本上不再做大的改动;主要是色调上的调整,从而使其融入游戏的画面。那个,都到了最后一步了,就认真到底吧。

设计是旧元素的重新排列组合,好的图标设计同样如此。当我评价一个UI图标设计的好坏时,我会看它是否具有识别性、统一性和艺术性。同样的,当你画完一个图标时,也可以把这个当做自检清单。好好问自己:它真的可以一眼看出来吗?会跟其它图标有冲突吗?它的设计有趣味/艺术性吗?多问一个为什么,就少一分纠结。

都说画游戏UI图标是在一张小图上“扣像素”,比起场景原画少了那份大气和洒脱。但是任何行业都会有明确的分工,缺少了谁都会是走不远的跛脚。随着手游的兴起,游戏UI变得越来越重要,一些游戏应用的界面甚至完全是由UI图标构成。因此,学好游戏UI,画好图标,也能有非常好的前景呢。

当然咯,学习UI设计也不只是画画图标......其实,还有很多东西要去了解的呢。
游戏美术 供稿








 公安部备案号 37010102000609
公安部备案号 37010102000609