Axure小教程-制作轮播图
发布时间:2018-02-02责任编辑:朱明 浏览:1820
前段时间做一个APP广告位的原型。
大家讨论完需求就希望,快点出原型(第二天)。而且要求“高保真”。
于是在“快速”“高保真”的要求下,自己对于所有的页面交互都要求是,对需要使用原型的用户(产品、设计、开发、测试)而言,达到对应的效果,而自己在实现时采用最简单的方法。
正巧今天看到网站上有教程教如何做一个轮播banner 。
点开略看了一下,教程做的很复杂。其实使用Axure做交互一般都比较简单,但由于其各种小窗口太多了,各种截图放一起,看上去很容易乱。
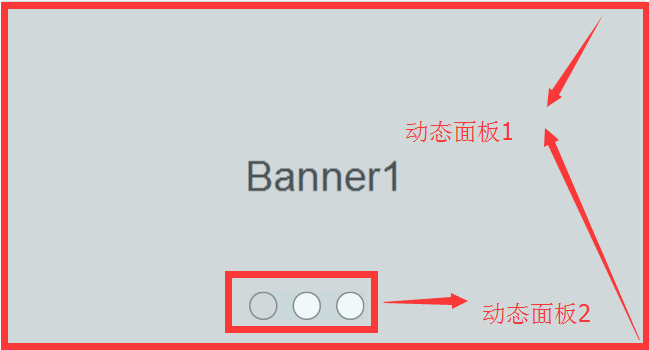
1、首先看下轮播banner的组成。
页面:

部件

上图中,上边是页面 展现的 banner轮播的图,下边则是对应的两个动态面板。
可以看到右侧动态面板命名非常简单(根本起不到提示作用,但这说明此处面板命名不太重要,自己能区分就可以)
2、接下来看一下两个面板的交互效果。


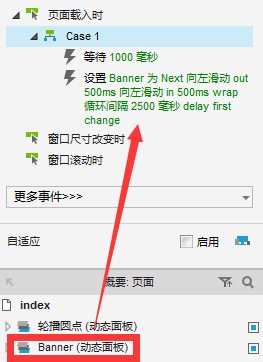
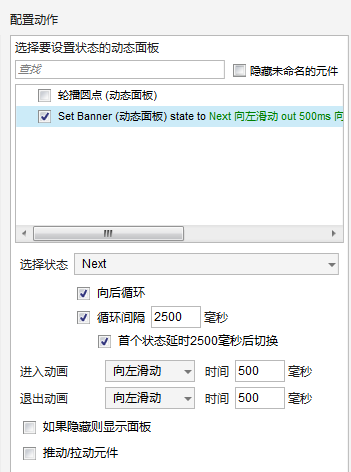
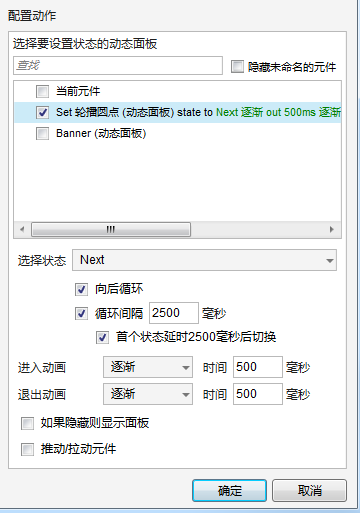
如上是对于 轮播图片banner的 动态面板设置。
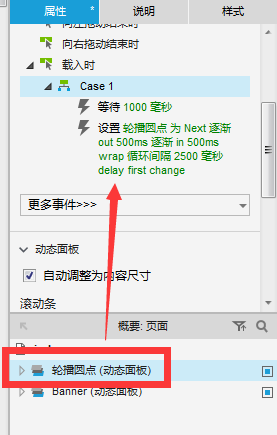
设置面板在 【载入时】有交互,基本就是两个动作:
1. 面板不是在一加载就开始切换的,我设置的先等待1000毫秒。
2. 设置面板状态 为【NEXT】(即按照1、2、3的顺序进行切换);
勾选从最后一个到第一个自动跳转;勾选图像轮播间隔。具体时间间隔可自己设置。
为了让banner轮播看上去更逼真,可以加个 进入和退出的动画。此处选择的时向左滑动。用时500毫秒。
以上是banner 面板的全部交互。
做完这个切换之后其实基本算是banner做完了。但是总觉得缺点什么。——缺我们常见的banner切换时的页面指示导航按钮。
依然是采用很简单的方式 很暴力的加上的。
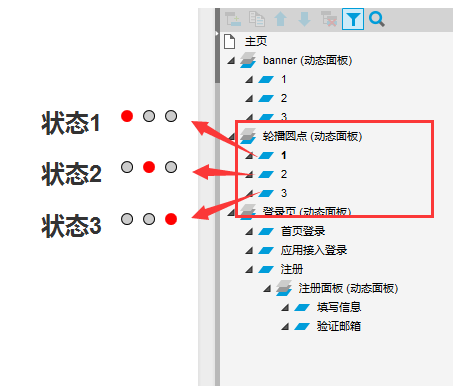
首先面板中的1、2、3状态内容如下图:

其对应的交互面板,基本和banner面板的设置是一样的。唯一的不同是,在面板切换间的效果,这里不再是向左滑动,而是淡入淡出(毕竟三个指示按钮滑来滑去,是很滑稽的)
具体交互页面如下:


额,说到这里,其实就没了。
点击预览自己看一下效果吧。
项目设计组 供稿








 公安部备案号 37010102000609
公安部备案号 37010102000609