html5网页中用video标签无法播放MP4视频的解决方法
发布时间:2017-08-02责任编辑:朱明 浏览:1674
最近项目中遇到的问题如下:
利用html5中的 video 标签去播放视频,但是发现有的mp4格式的视频可以播放,有的mp4格式的视频不能播放。
视频格式
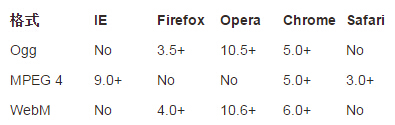
首先 video 标签只支持MPEG4,Ogg,WebM 三种视频格式,浏览器支持情况如下:

但是,video标签对这三种视频格式是有具体要求的
Ogg = 带有 Theora 视频编码 + Vorbis 音频编码
MPEG4 = 带有 H.264 视频编码 + AAC 音频编码
WebM = 带有 VP8 视频编码 + Vorbis 音频编码
所以,就找到问题的原因了,不能被播放的mp4的视频,视频的编码格式不是 h264。
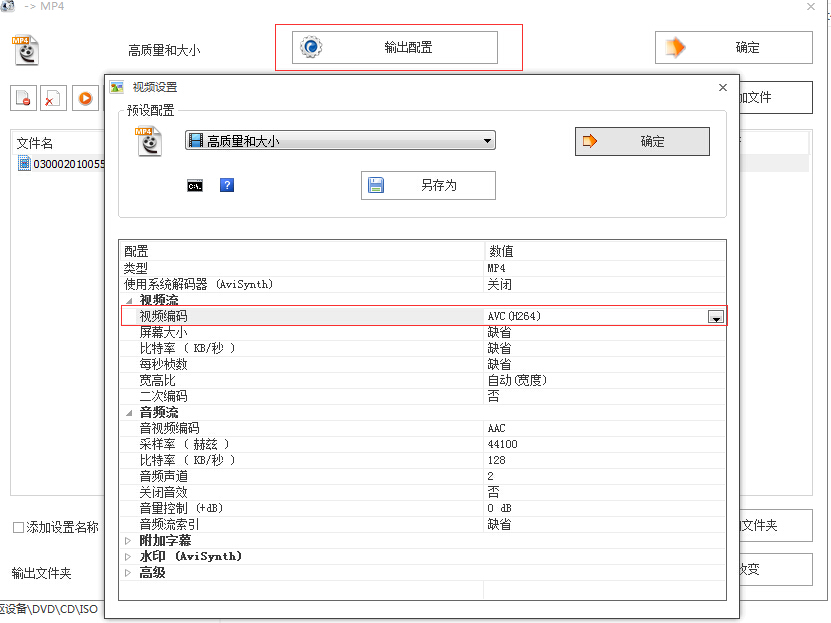
 利用格式工厂对mp4视频,用h264视频编码格式重新编码,得到的视频就可以使用了。
利用格式工厂对mp4视频,用h264视频编码格式重新编码,得到的视频就可以使用了。
敬业工作室 供稿








 公安部备案号 37010102000609
公安部备案号 37010102000609